What is a Headless CMS – and do you need one? A simple guide.
If you work in digital media, no doubt you will have come across the term headless CMS. But what is a headless CMS and why is it so popular? Let’s look at the origin story, the whys and the wherefores.
In the simplest sense, a headless CMS is just a CMS that emits its content as structured data, rather than as HTML. That’s pretty much it.
For the longest time, Content Management Systems (CMS) were tools that we used to build web sites. Their job was to produce HTML that could be displayed in web browsers. Making well-formed HTML was considered difficult – it still can be – so CMS tools were built to help make the job easier and make the output more reliable. The HTML part is what we refer to as the head.
Fast-forward a few decades and the role of the CMS has expanded dramatically, incorporating forms, asset management, analytics, personalised content, eCommerce and much more. It’s still Content, Jim, but not as we know it.
There’s another problem, too. A CMS system no longer needs to provide its content to just web browsers, but we now also need to deliver it to a range of new platforms that do not necessarily use HTML for their head, like your phone, your watch, fridge or TV.
Enter the headless CMS.
A headless CMS separates out the roles of managing the content and organising it for display. It allows authors to manage the semantics of their Content without knowing exactly how it will be rendered. This is great news if you have a multi-channel digital strategy, because decoupling the data and the display is crucial to minimising the double-handling of data and maintaining the sanity of the Digital Marketing team.
Do you need a headless CMS?
“If all the cool kids have a headless CMS, I should get one too… right?”
Not necessarily.
The headless CMS was designed to solve a specific problem: simplifying the management of content for delivery to multiple channels, some of which are non-HTML. If you have this problem, you will likely benefit from a headless CMS.
But what if you still only deliver your content to a website? Then the answer is… maybe, but probably not. A headless CMS is a compromise – as in all things. They simplify the management of content at the expense of complicating the delivery system. We still have to produce the HTML somewhere, since that’s the only language the web browsers speak, so a headless CMS forces us to move our HTML rendering somewhere else. While there are several common answers to where “somewhere else” is, the common theme amongst them all is that the final architecture of your system will be more complicated with a headless CMS than without one, and complexity should be your enemy.
There are many reasons companies will choose to build their new websites on a headless CMS platform despite targeting only traditional web browsers. Let me be clear though:
- You do not need a headless CMS to build a mobile-responsive website
- You do not need a headless CMS to improve the performance of your website
- You do not need a headless CMS to support mobile apps
On that last point, though, a headless CMS will make some aspects of supporting mobile apps easier but it’s not a deal-breaker and it’s definitely not mandatory.
Comparative architectures
Let’s have a bit of a look at some comparative architectures for headless and traditional (headed? non-headless?) CMS systems.
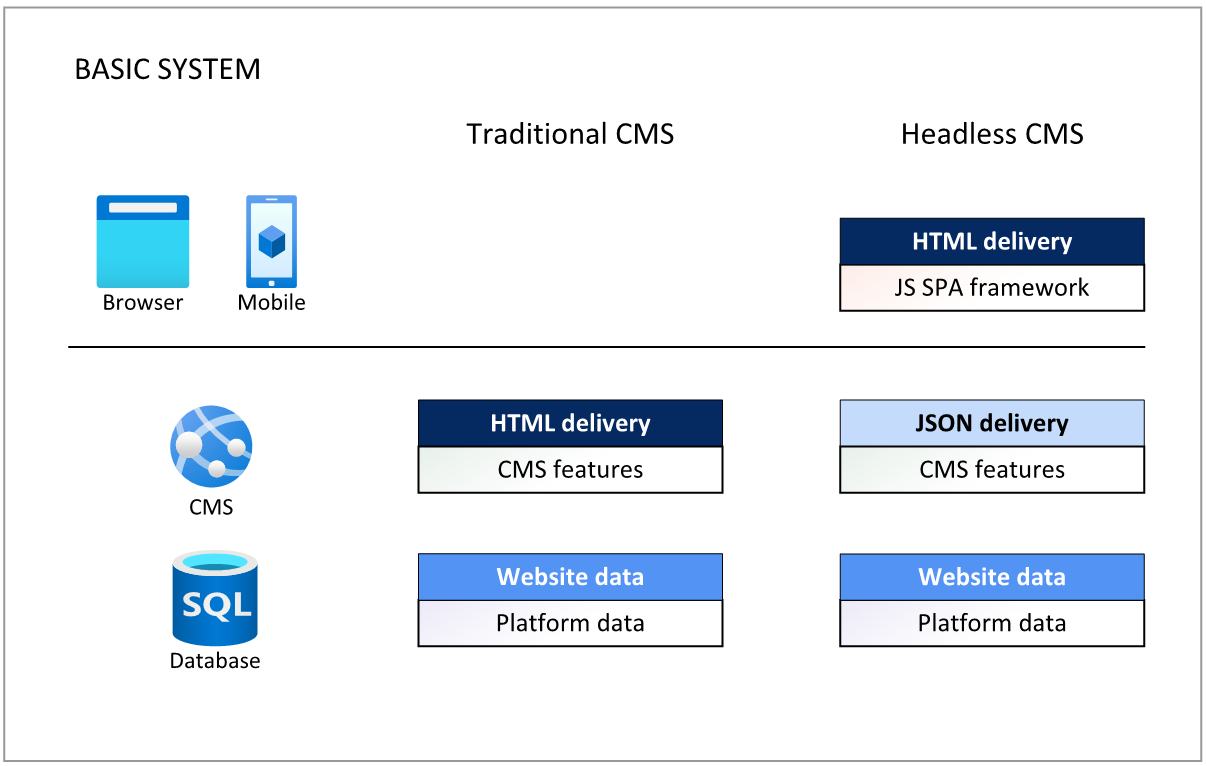
In its most basic form, a traditional CMS will read your website data from a database and will render HTML on the server, delivering it to browsers or apps. A headless CMS will also read your data from a database, but instead of HTML it will emit JSON – a structured data format that’s easy for machines to read (but humans not so much). Then it will be up to the web browser to organise that JSON into the web page that you are expecting. Doing that involves a lot of standard processes that developers call “boilerplate code”, so there are many frameworks that make this easier, such as React, Vue and Angular – the most common JavaScript Single Page Application frameworks.
A significant advantage of the Headless CMS is that it scales better – that means it can serve more visitors for the same amount of web server than a traditional CMS can, because it has less work to do.
A significant disadvantage is that, in general, developers will lean on a JavaScript SPA framework. But why is that a disadvantage, doesn’t it help speed up development? While it does speed up development, these frameworks were not designed to build your typical brochure-style website. They were designed to build interactive applications for the web which are optimised to only update part of a page as you interact with them. That’s not how normal websites behave and it’s not what visitors or search engines are expecting. That means that the SPA frameworks we use to build on top of headless CMS systems need some extra help to make them feel more like traditional CMS systems, with pages and URLs that change as you navigate the system. To make matters worse, the JS SPA frameworks are quite big and take a bit of time to load properly in the browser before they get going.
While SPAs are perfect for Customer Portals, they aren’t particularly well suited to just building normal websites… so we added some tooling to improve things!
Enter static site generators (SSG) and server-side rendering (SSR).
Both SSGs and SSRs will run the SPA framework on an intermediate server, usually NodeJS, to gather up the HTML output that would have been produced for a given page and serve that to the visitor instead of all that JavaScript and JSON data. This saves the visitor’s browser from having to load and run the JavaScript, so it’s generally much faster and makes the whole system behave the way visitors and search engines have come to expect. While SSGs typically output just plain HTML, SSRs generally produce a result per-visitor so they can be used to personalise content per-visitor as well. Both approaches also have SEO advantages including performance and page metadata.
Now, if you are paying close attention, you may have noticed that with the SSG/SSR we have just re-made a traditional CMS with more moving parts.
The next item to tackle is scale – the number of visitors we can accommodate for a given amount of hardware. There’s no argument in favour of the traditional CMS here. They simply can’t scale as well and generally require more hardware for the same job. Fortunately, scaling both solutions is tackled the same way.
Enter content delivery networks or CDNs.
A CDN like Azure Front Door or Cloudflare is a globally distributed cache for your content. These systems query your web servers on behalf of visitors and send the HTML output (and images, videos and other assets) all over the world, so when a visitor arrives at your site, they aren’t connected to your server at all. Adding a CDN to your stack is the cheapest way to exponentially boost your system’s performance without adding any new server hardware at all. It also works exactly as well for both the traditional and the headless architectures.
Wrap up
At PING, we take great care to ensure that we design and deliver technically appropriate solutions for our clients, that meet their business goals and technical requirements and that provide the best “bang for their buck” possible. We have delivered many headless CMS solutions, as well as hybrid solutions – where the CMS can deliver both HTML and JSON at the same time – and of course many traditional CMS solutions and bespoke solutions too, because sometimes clients need a CMS that does something just a bit different.
Headless CMS platforms are powerful tools and it’s wonderful that, as developers and architects, we have such a wide array of tools and platforms available to us to help us address the complex and often unique needs of our clients. However headless CMS platforms aren’t the answer to every problem, so not everyone needs a headless CMS.
CMS buyers are spoiled for choice these days, with many fantastic products available in a wide array of license models and feature sets. If you’re feeling a little lost, you’re definitely not alone, but with a little guidance and a lot of expertise – from our experienced team at PING - all that choice means it’s more likely than ever that your perfect solution is out there waiting for you.